Бипиум может интегрироваться с Tilda, отображая всю систему, веб-форму каталога и веб-форму записей прямо на вашем сайте. Возможности Бипиума:
Отображение всей системы
Полезно, когда вам нужно отобразить на вашем сайте несколько каталогов или целых секций с данными из Бипиума. Можно позволить добавлять записи в Бипиум прямо через сайт или же просто отображать их без возможности редактирования.
Отображение веб-формы каталога
Используется в случаях, когда вы хотите отобразить на сайте только один каталог. Возможные кейсы использования: запись на прием прямо из сайта или вывод статистики на сайт.
Отображение веб-формы новой записи
Полезно, когда вам нужно отобразить на сайте форму обратной связи или анкету. Результаты заполнения веб-формы будут сразу же отображены в Бипиуме.
Принцип работы

- Ваш сайт отправляет GET-запрос из iframe на адрес внешнего запроса в Бипиуме.
- Сценарий внешнего запроса обращается к API Бипиума с данными фиктивного пользователя для получение авторизационной cookie.
- После получения авторизационной cookie сценарий выполняет перенаправление на адрес отображения нужной сущности (системы, веб-формы каталога, веб-формы создания записи).
- В iframe вашего сайта выполняется переход на адрес перенаправления с авторизационным cookie фиктивного пользователя. Нужная сущность отображается в Tilda.
Реализация
Доступные варианты отображения
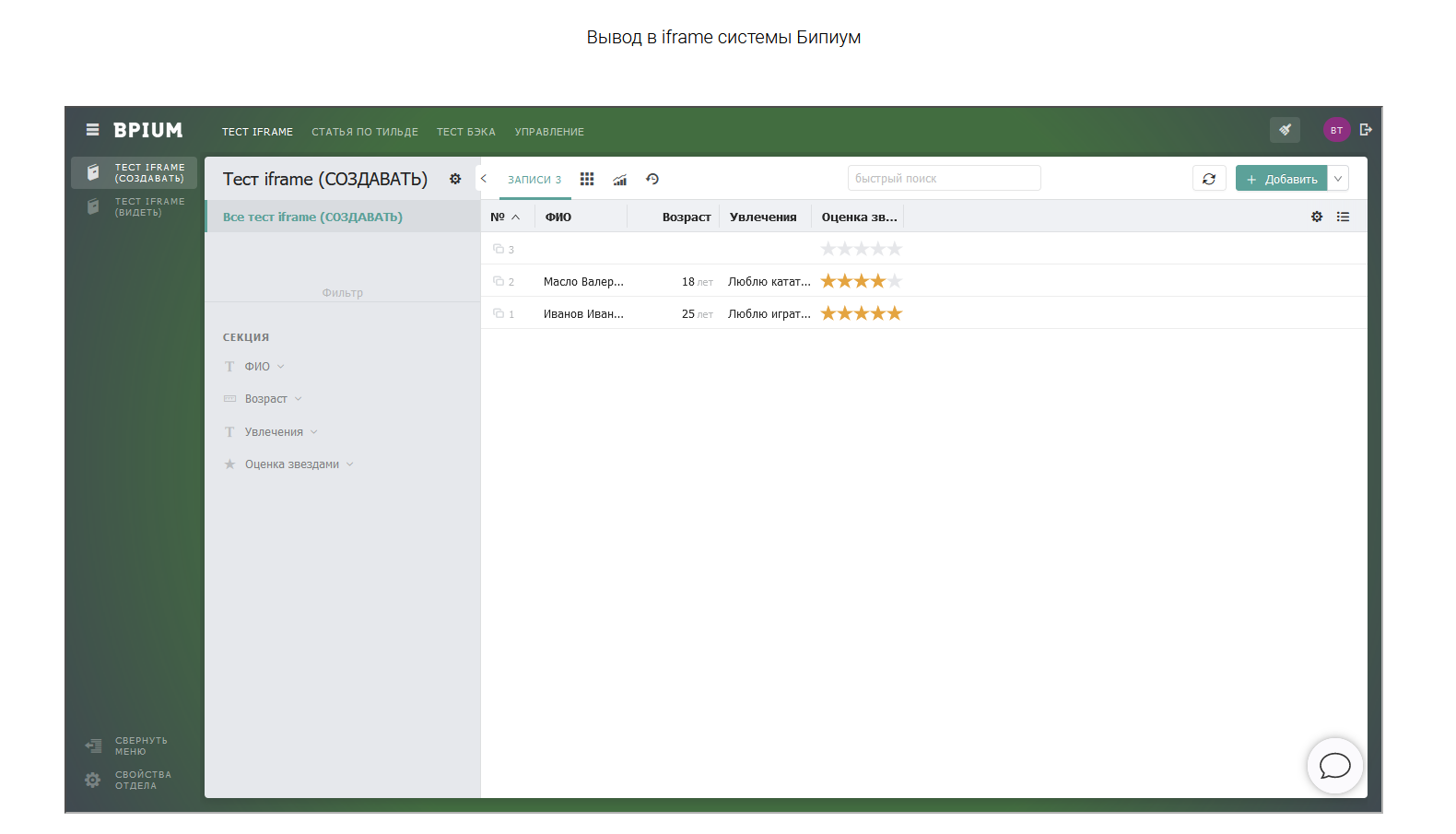
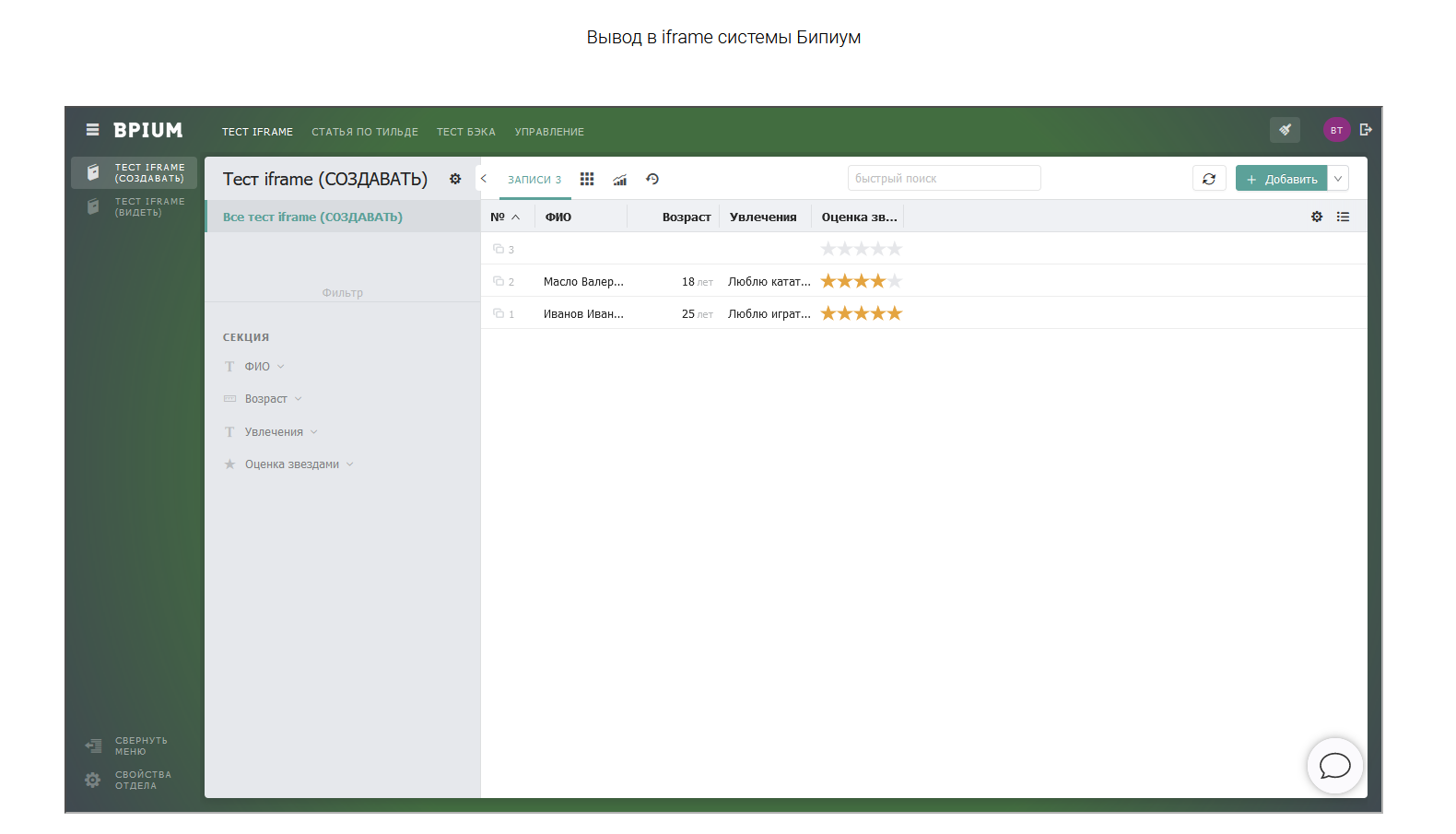
Бипиум может отображаться в Tilda в полном объеме. В этом случае функционал Бипиума никак не ограничен. Система будет отображаться с набором прав, определенным для пользователя, под которым происходит авторизация. Выглядит это следующим образом:

Бипиум может отображать в Tilda веб-форму каталога. Каталог можно как просто отображать без возможности редактирования, так и дать возможность создавать/изменять записи в нем. Настраивается правовой политикой пользователя, под которым происходит авторизация. Веб-форма каталога на сайте выглядит следующим образом:

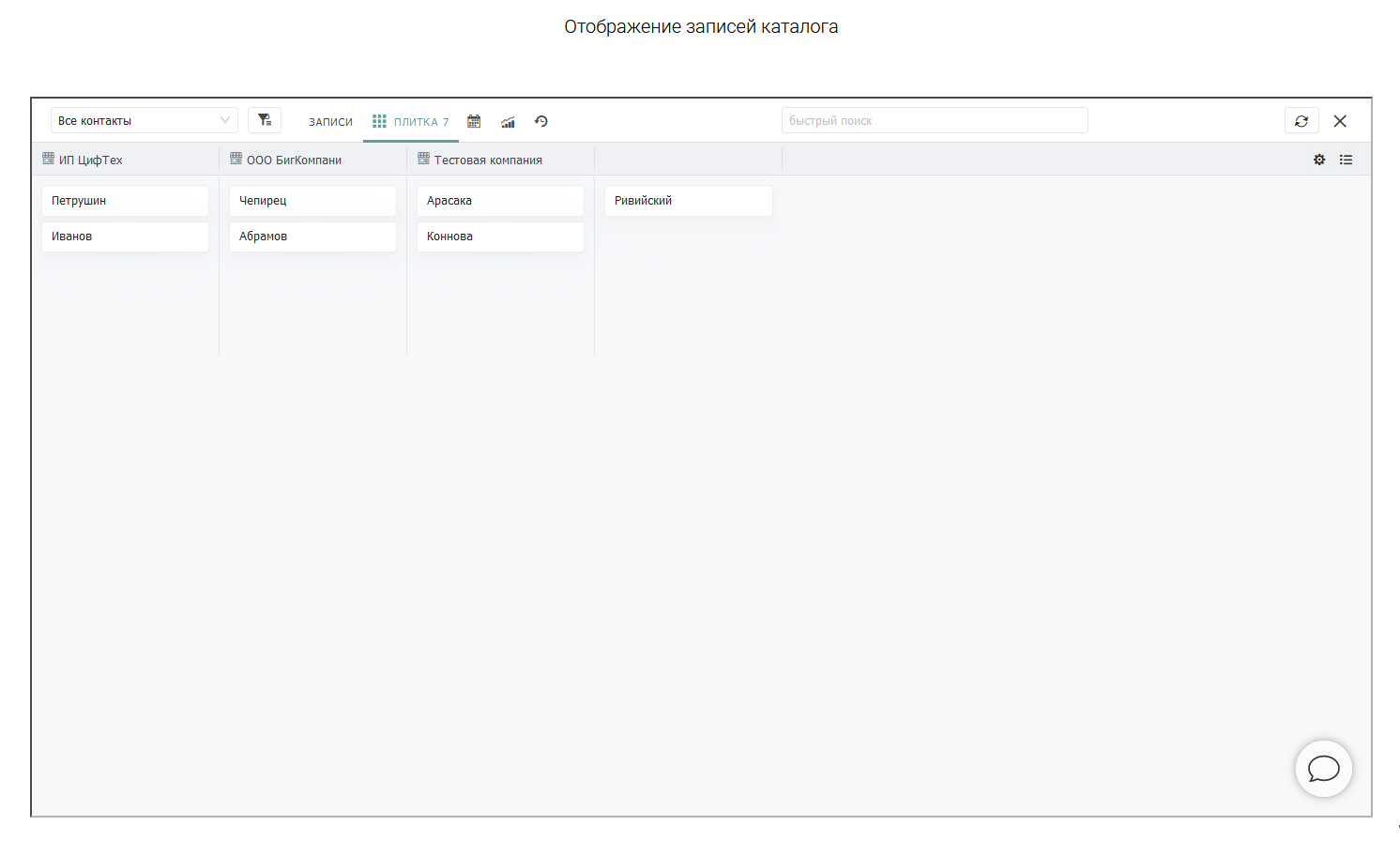
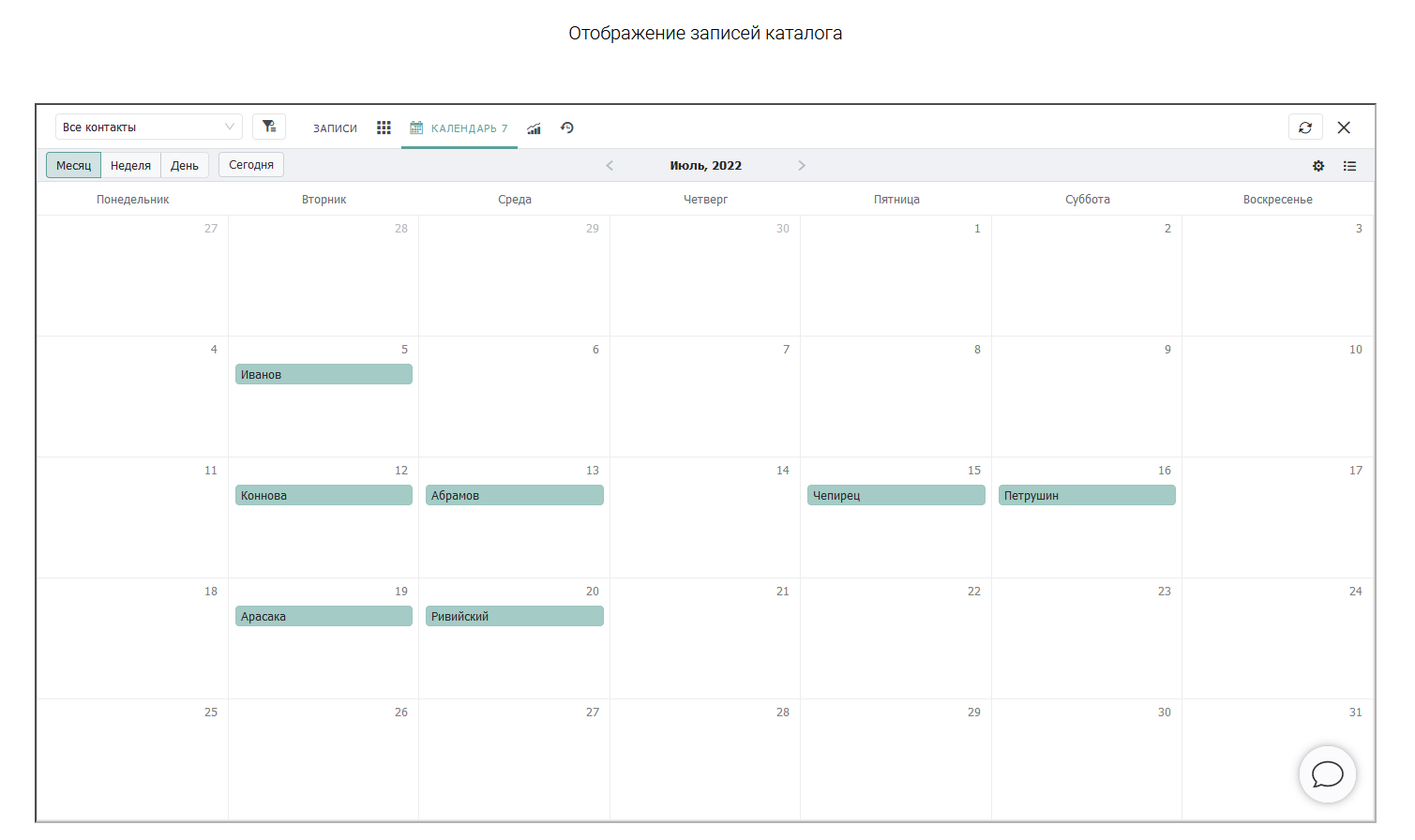
Помимо стандартного табличного вида, каталог можно отображать в плиточном и календарном видах:


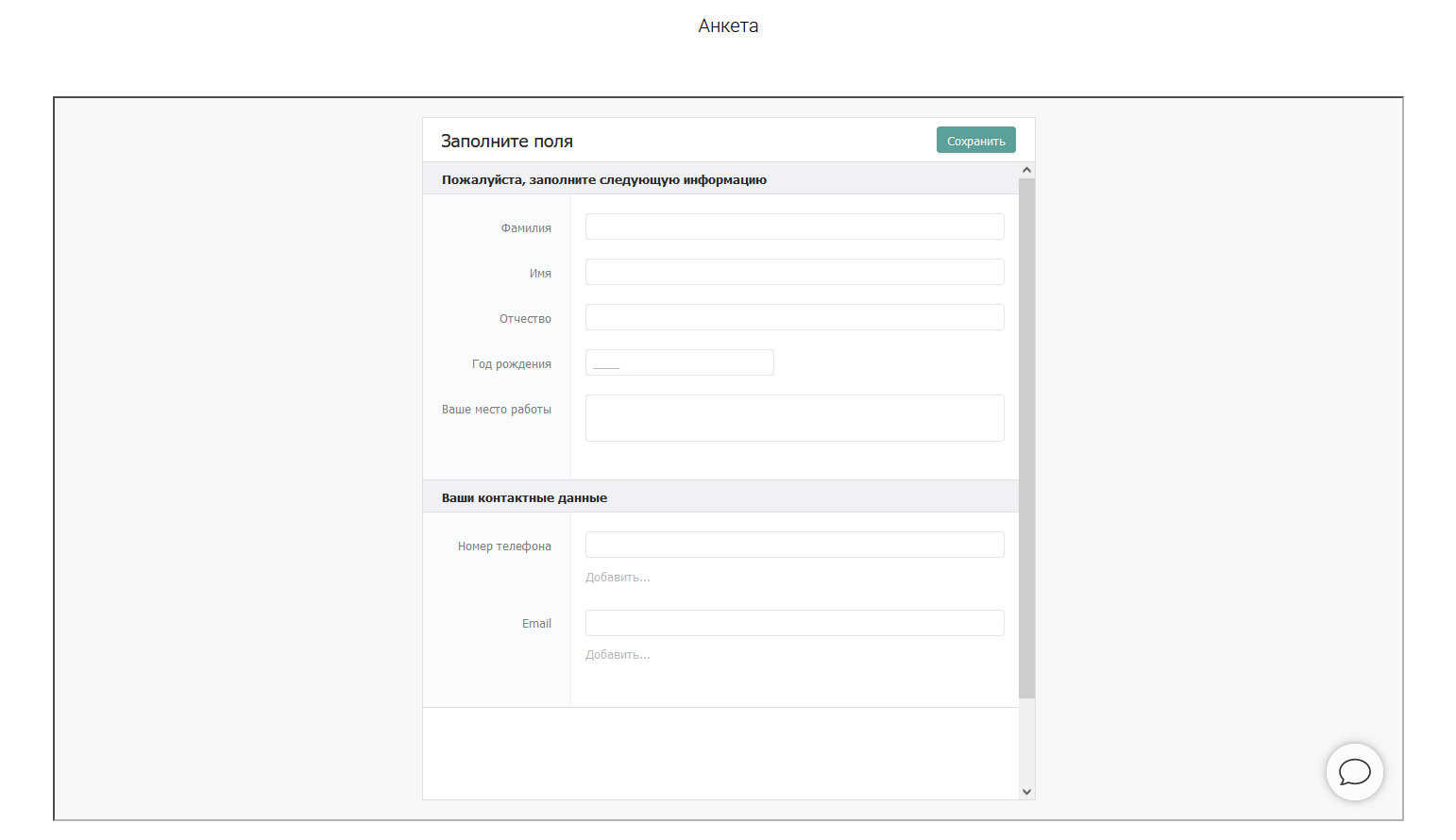
Бипиум может отображать в Tilda веб-форму создания записи. В записи можно отображать все или только конкретные поля. Веб-форма создания записи в Tilda выглядит следующим образом:

Создание фиктивного пользователя
Бипиум будет отображать в Tilda данные так, как видит их пользователь, под которым происходит авторизация. Для того, чтобы ограничить набор видимых/редактируемых данных рекомендуем вам создать в системе фиктивного пользователя и отдельно настроить его правовую политику под нужное отображение. Это нужно для того, чтобы человек, вошедший на ваш сайт на Tilda, не имел полного доступа к системе. Возможные кейсы:
- Вам необходимо, чтобы человек на сайте видел каталог, но не создавал в нем записи и не редактировал существующие.
Решается отображением веб-формы каталога на сайте под пользователем, у которого нет прав на изменение записей и выше.
- Вам необходимо, чтобы человек на сайте мог создавать новые записи в каталоге. Например, вы хотите организовать запись на прием через сайт на Tilda. Тогда человек может сразу создавать запись в каталоге, указывая информацию о себе, свои контактные данные и т.д.
Решается отображением веб-формы новой записи на сайте под пользователем, у которого есть права на создание записей. Также можно настроить видимость отдельных полей, если, например, нужно скрыть некоторые поля каталога от пользователя.
- Вы хотите разместить на сайте форму обратной связи и сразу же фиксировать заполненные обращения в Бипиуме. В этом случае можно использовать веб-форму создания новых записей.
Необходимо отобразить на вашем сайте веб-форму создания новой записи каталога. Доступы для пользователя необходимо настроить таким образом, чтобы он мог создавать новые записи в каталоге. Также можно настроить видимость отдельных полей, если, например, нужно скрыть некоторые поля каталога от пользователя.
Создание внешнего запроса с адресом к отображению
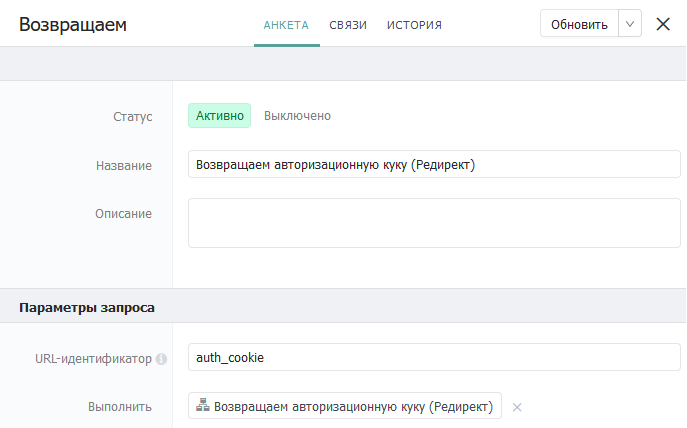
Любое из отображений, описанных выше, опирается на механизм работы внешних запросов. Создайте в системном каталоге «Внешние запросы» новую запись, заполните уникальный URL-идентификатор и создайте новый сценарий автоматизации. Пример заполнения:

Принцип работы вашего сайта с внешним запросом следующий:
- Ваш сайт обращается к адресу внешнего запроса из iframe.
- Внешний запрос запускает сценарий автоматизации.
- Сценарий автоматизации получает авторизационную cookie и перенаправляет запрос на нужный для конкретного отображения адрес.
Сценарий перенаправления
Файл сценария по ссылке в гугл-диск
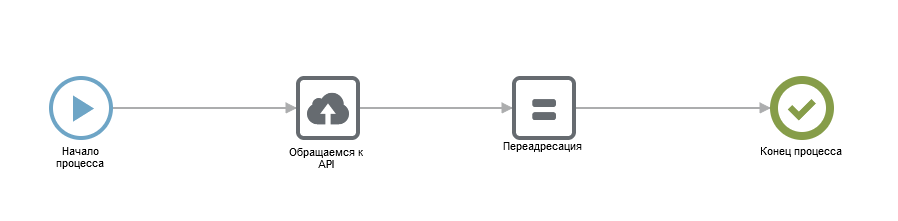
Сценарий перенаправления во внешнем запросе выглядит следующим образом:

Сценарий делает следующее:
- Отправляет запрос к стандартному API системы с целью получения авторизационной cookie компонентом «Обращаемся к API».
- Выполняет переадресацию на адрес нужного отображения, передавая в заголовках авторизационную cookie компонентом «Переадресация».
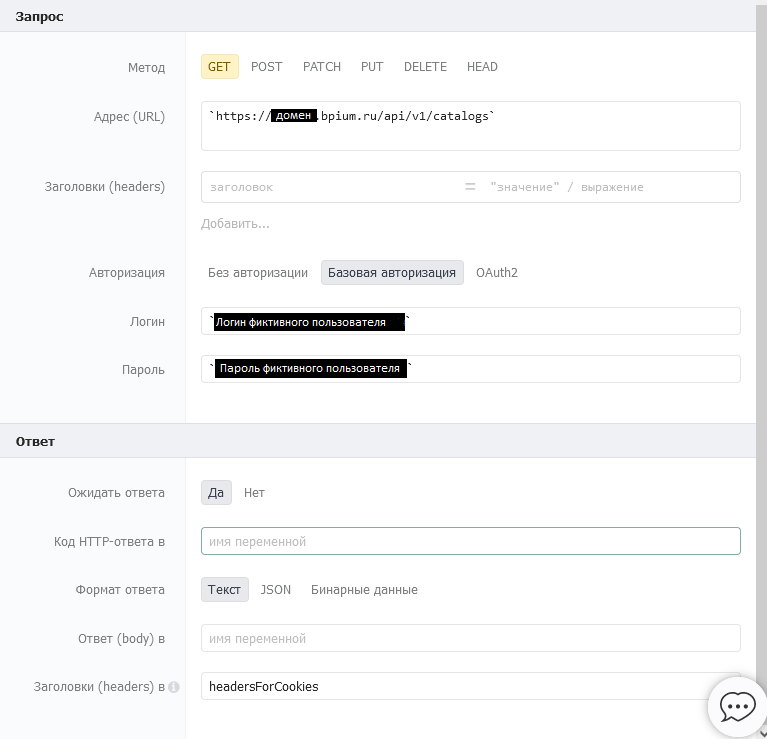
В компоненте «Обращаемся к API» нужно указать ваш домен и авторизационные данные фиктивного пользователя с доступом в вашу систему. Пример заполнения:

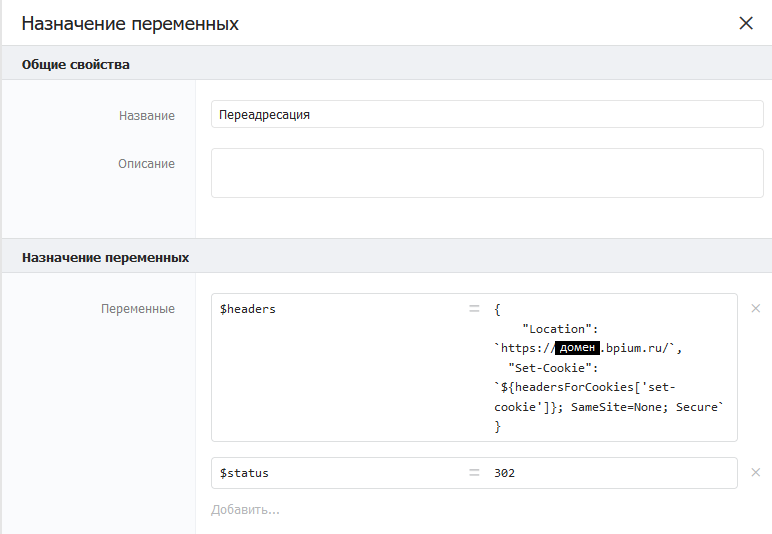
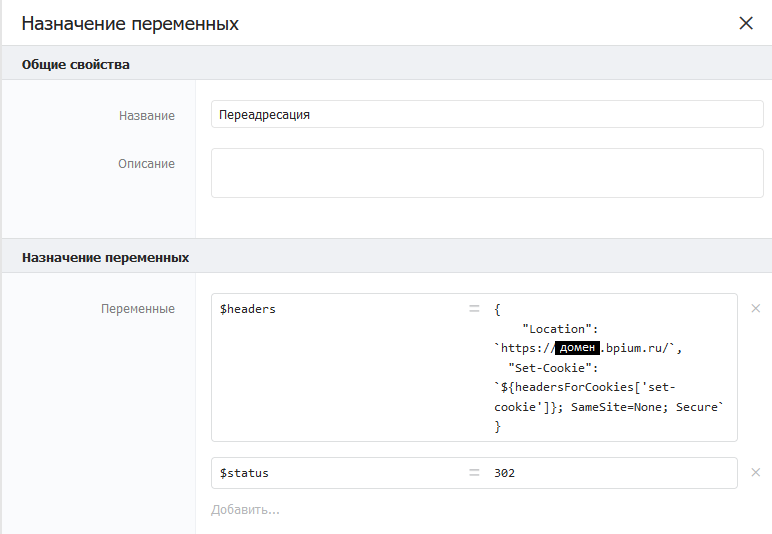
В компоненте «Переадресация» нужно указать ваш домен в переменной «$headers». Пример заполнения:

Настройка Tilda-сайта
На вашем Tilda-сайте нужно добавить новый блок «HTML-код» (T123). Внутри этого блока нужно объявить iframe, в котором будет отображаться Бипиум. В качестве адреса необходимо использовать полный адрес созданного ранее внешнего запроса. Пример заполнения:
<iframe src="https://ваш_домен.bpium.ru/api/webrequest/url_id_Внешнего_запроса" style="width:100%; height: 80vh;"></iframe>
Стиль iframe можно редактировать произвольным образом средствами CSS.
Тестирование
Отображение всей системы
Создайте в Бипиуме фиктивного пользователя. Настройте его правовую политику нужным для отображения на сайте образом. Например, вы можете дать пользователю права только видеть записи определенных каталогов без возможности их редактирования.
В компоненте «Перенаправление» в сценарии перенаправления нужно вставить полный адрес системы Бипиума в атрибут «Location» переменной «$headers». Пример заполнения:

Полный код внутри $headers:
{
"Location": `https://ваш_домен.bpium.ru/`,
"Set-Cookie": `${headersForCookies['set-cookie']}; SameSite=None; Secure`
}
Вставьте в Tilda блок «HTML-код». Объявите в нем iframe с адресом внешнего запроса в Бипиуме. Пример заполнения блока:
<iframe src="https://ваш_домен.bpium.ru/api/webrequest/url_id_Внешнего_запроса" style="width:100%; height: 80vh;"></iframe>
Замените тестовые данные на реальные.
После заполнения сценария и встраивания блока в Tilda, на вашем сайте отобразится система Бипиума с правовой политикой авторизованного в сценарии сотрудника:

Отображение веб-формы каталога
Создайте в Бипиуме фиктивного пользователя, если его нет. Настройте права фиктивного пользователя на нужный каталог необходимым образом (например, только видеть записи, без возможности изменения).
Компонент «Перенаправление» в сценарии перенаправления нужно заполнить следующим образом:

Код внутри $headers:
{
"Location": `https://ваш_домен.bpium.ru/?action=catalog&catalog=id_каталога#/`,
"Set-Cookie": `${headersForCookies['set-cookie']}; SameSite=None; Secure`
}
Вставьте в Tilda блок «HTML-код» со следующим содержимым:
<iframe src="https://ваш_домен.bpium.ru/api/webrequest/url_id_Внешнего_запроса" style="width:100%; height: 80vh;"></iframe>
Замените тестовые данные на реальные.
После заполнения сценария и встраивания блока в Tilda на вашем сайте отобразится веб-форма каталога с правовой политикой авторизованного в сценарии сотрудника:

Отображение веб-формы новой записи
Создайте в Бипиуме фиктивного пользователя, если его нет. Настройте права фиктивного пользователя на нужный каталог необходимым образом (откройте доступ к созданию записей в каталоге, настройте правовой политикой видимость полей, которые должны заполняться на сайте).
Компонент «Перенаправление» в сценарии перенаправления нужно заполнить следующим образом:

Код внутри $headers:
{
"Location": `https://ваш_домен.bpium.ru/?action=record-new&catalog=id_каталога#/`,
"Set-Cookie": `${headersForCookies['set-cookie']}; SameSite=None; Secure`
}
Вставьте в Tilda блок «HTML-код» со следующим содержимым:
<iframe src="https://ваш_домен.bpium.ru/api/webrequest/url_id_Внешнего_запроса" style="width:100%; height: 80vh;"></iframe>
Замените тестовые данные на реальные.
После заполнения сценария и встраивания блока в Tilda на вашем сайте отобразится веб-форма создания записи с правовой политикой авторизованного в сценарии сотрудника:

